mat-select in the mat-card with flex layout, alignment of the options is outside of the card and way above the dropdown(not anywhere near to dropdown) · Issue #16422 · angular/components · GitHub

The ArtDeco Premium Carpet Dash Cover Mat for Chevy Camaro - Fits 2016-2021 (Please Select Size & Color Option) (No Heads Up Display (HUD), Charcoal)

angular - Selected value not showing when selecting from mat-select element with two radio groups inside - Stack Overflow

Amazon.com: The ArtDeco Premium Carpet Dash Cover Mat for Chevy Camaro - Fits 2016-2021 (Please Select Size & Color Option) (No Heads Up Display (HUD), Black) : Automotive

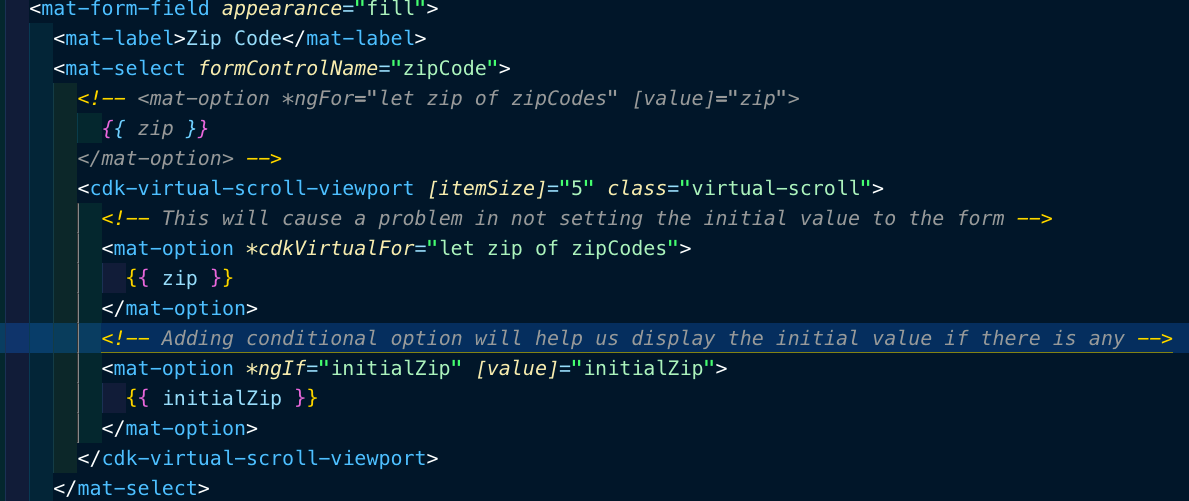
angular - Not able to display mat-select with an initial value using Search filter in dropdown - Stack Overflow